Du hast schon eine Website und möchtest nun mit einem Blog Deine Sichtbarkeit erhöhen? Gute Entscheidung! Einen Blog kannst Du in WordPress mit Elementor ganz einfach aufsetzen.
In diesem Artikel bekommst Du eine kompakte Anleitung. Du erfährst, wie Du in 3 Schritten Deinen Blog mit Elementor erstellen kannst. Am Ende habe ich noch einen Bonus-Tipp für Dich!
Die Basis: Page-Builder Elementor installieren

Willst Du einen Blog starten und mit Elementor aufsetzen, musst Du natürlich erst einmal das Plugin “Elementor” installieren. Das suchst Du bei WordPress einfach über den Tab “Plugins” und aktivierst es anschließend. Danach wird es im Backend auch direkt in der linken Menü-Leiste angezeigt.
Bevor Du den Page-Builder nutzen kannst, musst Du noch Deine Website mit Deinem Elementor-Account verknüpfen. Das geht direkt in WordPress. Navigiere in Deinem Backend zum Tab “Elementor” und dann zu “Lizenz”. Dort kannst Du Deinen Account verknüpfen.
👍🏼 Tipp: Am besten kaufst Du Dir Elementor Pro. Hier steht Dir eine größere Auswahl an Elementen zur Verfügung, die Du für Deine gesamte Website nutzen kannst. Die Investition lohnt sich auf jeden Fall.
Schritt 1: Blog-Seite anlegen
Nachdem Du Elementor installiert und mit Deiner Website verknüpft hast, legst Du den eigentlichen Blog als neue Seite an. Das funktioniert in WordPress genauso, wie Du auch andere Seiten anlegst:
- Gehe im Backend zu “Seiten”.
- Ganz oben klickst Du auf “Erstellen” und es öffnet sich eine leere Seite.
Zuerst gibst Du hier einen Titel ein. Da dies der Blog werden soll, vergibst Du genau diesen Titel. Um ein einheitliches Design zu gestalten, nimmst Du die gleichen Einstellungen wie bei allen anderen Seiten vor. Dazu gehören z. B. die folgenden Einstellungen:
- Breite der Seite
- Header
- Menü
- Footer
Nun hast Du schon einmal das Grundgerüst Deines Blogs – nur eben ohne Artikel. Die kommen jetzt im zweiten Schritt.
Schritt 2: Blog-Seite mit Elementor bearbeiten

Um Deinen Blog mit Elementor zu gestalten, klickst Du auf den Button “Mit Elementor bearbeiten”. Du landest jetzt im Bearbeitungsmodus von Elementor. Hier findest Du eine leere Seite vor – Bis auf den Titel hast Du schließlich noch nichts weiter eingefügt.
In dem Bearbeitungsmodus kannst Du Deine Blog-Seite mit Elementor so gestalten, wie es Dir gefällt. Dir bieten sich verschiedene Optionen, sodass am Ende Dein gewünschtes Design herauskommt.
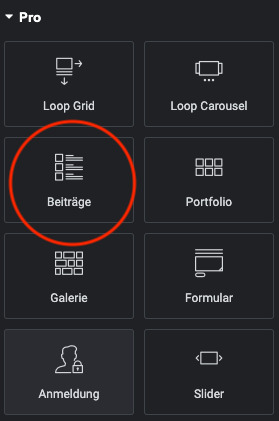
Der wichtigste Teil sind natürlich die Beiträge. Damit diese angezeigt werden, wählst Du das entsprechende Element aus und ziehst es an die gewünschte Position. Im Fall der Pro-Version von Elementor wählst Du das Element “Beiträge”. Sobald Du Beiträge in WordPress veröffentlicht hast, werden diese hier angezeigt.
Wenn Du den Blog mit dem Page-Builder aufsetzt, sind an dieser Stelle noch keine Beiträge sichtbar. Deshalb meine Empfehlung: Um das Design zu überprüfen und anzupassen, legst Du am besten schonmal einen Beitrag an. Solltest Du noch keine Texte haben, nutze einfach Platzhalter für:
- Titel
- Beitragsbild
- Text
Dann kehrst Du in den Elementor-Bearbeitungsmodus zurück und kannst das Design nach Deinen Wünschen bearbeiten. Du kannst Farben und Schriften ändern oder bestimmte Daten, wie z. B. die Anzahl der Kommentare, ein- und ausblenden.
👍🏼 Tipp: Hast Du in WordPress Schriftarten, -farben und -größen für Deine Website festgelegt, erscheinen diese hier. Du brauchst dann nichts mehr oder nur noch wenig anzupassen. Das erspart Dir einiges an Arbeit.
Schritt 3: Weitere Elemente hinzufügen
Neben dem Herzstück, den Blogbeiträgen, kannst Du Deiner Blog-Seite weitere Elemente hinzufügen. Denkbar sind z. B.:
- Kleiner Text über den Beiträgen: Möchtest Du Deine Leser auf dem Blog begrüßen, kannst Du das in einer kleinen Einleitung tun. Die platzierst Du am besten über den Beiträgen. Erwähne z. B., zu welchen Themen Du bloggst.
- Newsletter-Formular: Falls Du einen Newsletter hast, kannst Du am Ende der Seite noch darauf verweisen. Verknüpfe das am besten mit einer Überschrift, dass Abonnenten immer zuerst von neuen Beiträgen erfahren.

Bonus-Tipp: Blog-Vorschau auf Startseite anzeigen
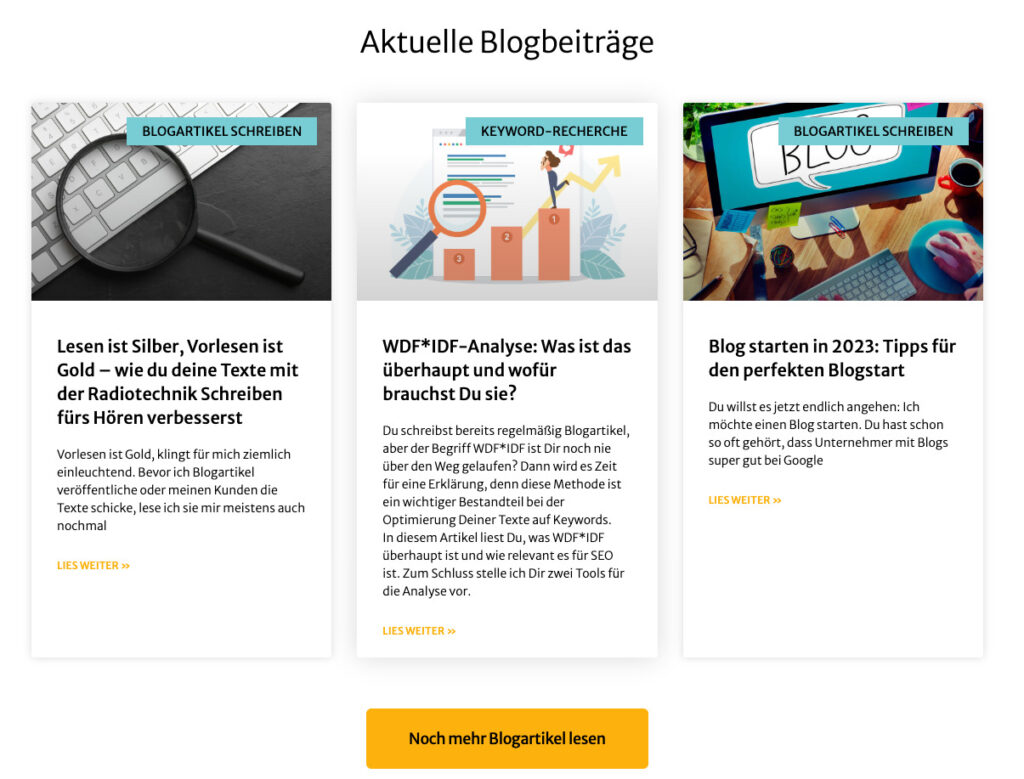
Jetzt bist Du im Grunde fertig, was den Blog an sich angeht. Zusätzlich macht es Sinn, eine Vorschau einiger Blogartikel auf der Startseite zu platzieren. Deine Startseite gibt den Nutzern einen Überblick über Deine komplette Website. Natürlich darf der Blog hier nicht fehlen. Ich empfehle immer, eine kleine Vorschau von 2 – 3 Beiträgen zu erstellen.
Damit alle Einstellungen und das Design gleich sind, kannst Du den Beitrag-Block von Deiner Blog-Seite als Template speichern. Dafür klickst Du das entsprechende Element an. Mit einem Rechtsklick öffnet sich ein Dialog und dort klickst Du auf “Template speichern”. Das benennst Du so, dass Du es später wiederfindest, z. B. mit “Blog-Vorschau”.
Nun kannst Du den Beitrags-Block auf Deiner Startseite einfügen. Das geht auch wieder im Bearbeitungsmodus vom Page-Builder Elementor:
- Öffne Deine Startseite mit Elementor.
- Klicke an der gewünschten Stelle auf das “+”, um einen Abschnitt zu erstellen.
- Anschließend wählst Du das Ordner-Symbol und wählst das entsprechende Template aus.
- Konfiguriere die Anzeige-Einstellungen, sodass nur ein paar Blogartikel angezeigt werden.
Blog mit Elementor in wenigen Schritten erstellen
Wie Du siehst, ist es recht einfach, in WordPress einen Blog mit Elementor aufzusetzen und in Deine Website zu integrieren. Die individuellen Einstellungen machen es möglich, dass Du die Artikel auf Deinem Blog nach Deinen Wünschen anzeigen lassen kannst.
Du willst Deinen Blog nicht selbst aufsetzen und wünschst Dir Unterstützung? Lass uns in einem kurzen Gespräch darüber sprechen: Vereinbare jetzt ein kostenloses Kennenlerngespräch!